



浏览器相关面试题
1. cookie,localStorage,sessionStorage,indexDB
| 特性 | cookie | localStorage | seeesionStorage | indexDB |
|---|---|---|---|---|
| 数据生命周期 | 由服务器生成,需设置过期时间 | 除非被清理,否则一直存在 | 页面关闭就清理 | 除非被清理,否则一直存在 |
| 数据存储大小 | 4K | 5M | 5M | 无限 |
| 与服务端通信 | 每次都会携带在 header 中 | 不参与 | 不参与 | 不参与 |
2. IE 和标准下有哪些兼容性的写法
1 | const ev = ev || window.event; |
3. 事件委托是什么
1 | 利用事件冒泡的原理,让自己的所触发的事件,让他的父元素代替执行! |
4. Javascript 的事件流模型都有什么?
1 | “事件冒泡”:事件开始由最具体的元素接受,然后逐级向上传播 |
5. 阻止默认行为
1 | function stopDefault(e) { |
6. 阻止冒泡
1 | function stopBubble(e) { |
7. 一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
1 | (1)查找浏览器缓存 |
8. BFC 规范
1 | 块级格式化上下文,一个创建了新的BFC的盒子是独立布局的,盒子里面的子元素的样式不会影响到外面的元素。在同一个BFC中的两个毗邻的块级盒在垂直方向(和布局方向有关系)的margin会发生折叠。 |
9. documen.write 和 innerHTML 的区别
1 | * document.write只能重绘整个页面 |
10. 图片懒加载与预加载
1 | 1.图片懒加载的原理就是暂时不设置图片的src属性,而是将图片的url隐藏起来,比如先写在data-src里面,等某些事件触发的时候(比如滚动到底部,点击加载图片)再将图片真实的url放进src属性里面,从而实现图片的延迟加载 |
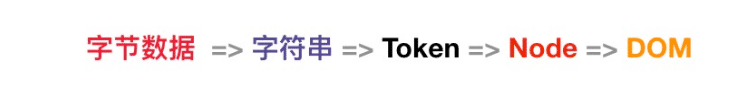
11. 浏览器渲染原理
- 浏览器接收到 HTML 文件并转换为 DOM 树
1 | (1)浏览器接收到0,1这些字节数据以后,它会将这些字节数据转换为字符串,也就是我们写的代码; |
- 将 CSS 文件转换为 CSSOM 树
1 | 在这一过程中,浏览器会确定下每一个节点的样式到底是什么,并且这一过程其实是很消耗资源的。因为样式你可以自行设置给某个节点,也可以通过继承获得。在这一过程中,浏览器得递归 CSSOM 树,然后确定具体的元素到底是什么样式。 |
- 生成渲染树
1 | 在这一过程中,不是简单的将两者合并就行了。渲染树只会包括需要显示的节点和这些节点的样式信息,如果某个节点是 display: none 的,那么就不会在渲染树中显示。 |
12. 为什么操作 DOM 慢
1 | DOM 是属于渲染引擎中的东西,而 JS 又是 JS 引擎中的东西。当我们通过 JS 操作 DOM 的时候,其实这个操作涉及到了两个线程之间的通信,那么势必会带来一些性能上的损耗。操作 DOM 次数一多,也就等同于一直在进行线程之间的通信,并且操作 DOM 可能还会带来重绘回流的情况,所以也就导致了性能上的问题。 |
13. 什么情况阻塞渲染
1 | * 首先渲染的前提是生成渲染树,所以 HTML 和 CSS 肯定会阻塞渲染。如果你想渲染的越快,你越应该降低一开始需要渲染的文件大小,并且扁平层级,优化选择器。 |
14. 重绘(Repaint)和回流(Reflow)
重绘是当节点需要更改外观而不会影响布局的,比如改变 color 就叫称为重绘
回流是布局或者几何属性需要改变就称为回流。
1 | 回流必定会发生重绘,重绘不一定会引发回流。回流所需的成本比重绘高的多,改变父节点里的子节点很可能会导致父节点的一系列回流。 |
- 以下几个动作可能会导致性能问题:
1 | * 改变 window 大小 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 huoyou博客!
评论