



defineProperty与proxy的区别
definePropety
ES5 提供了 Object.defineProperty 方法,该方法可以在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回这个对象。
语法
1 | Object.defineProperty(obj, prop, descriptor); |
参数
- obj: 要在其上定义属性的对象。
- prop: 要定义或修改的属性的名称。
- descriptor: 将被定义或修改的属性的描述符。
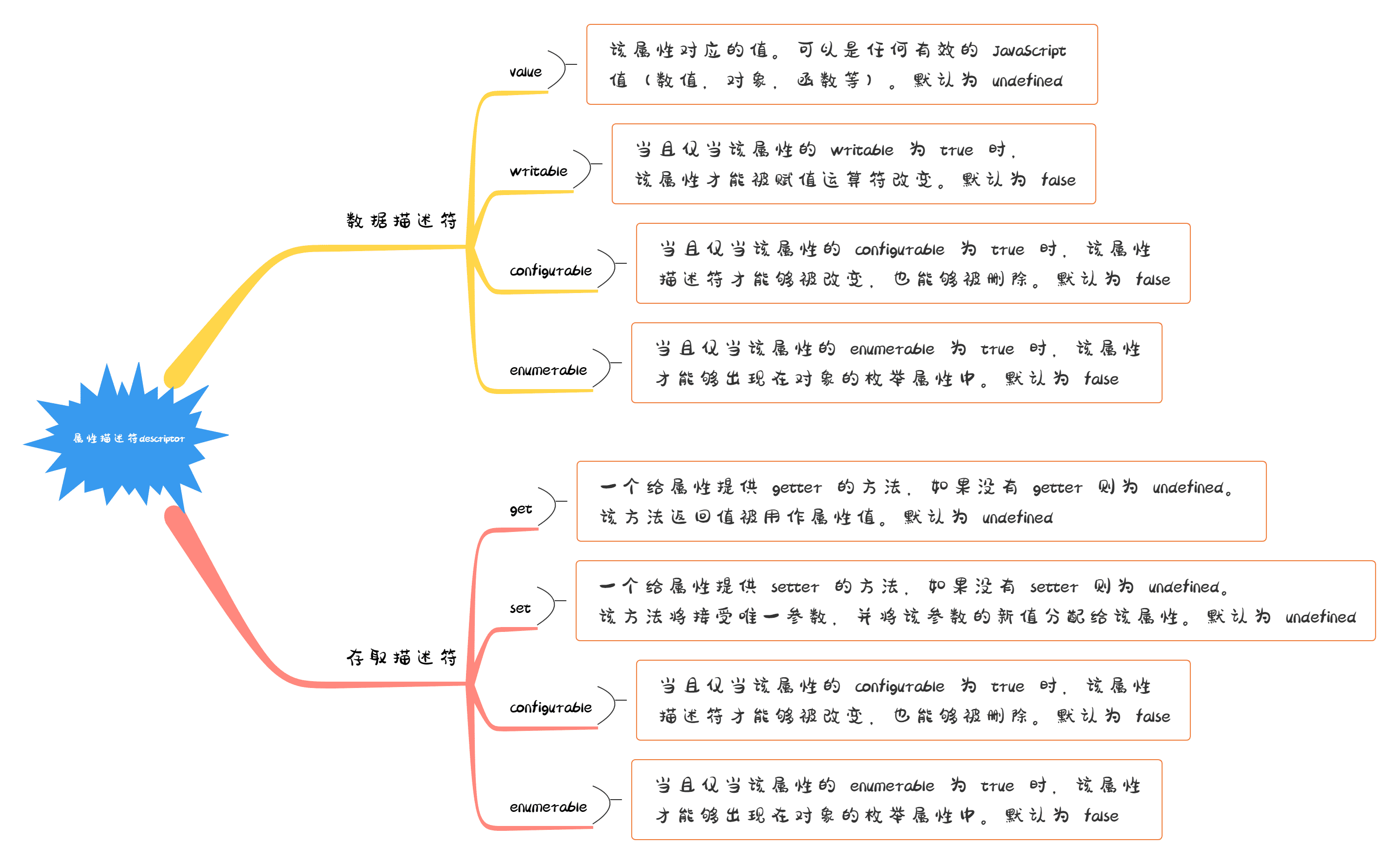
第三个参数 descriptor 所表示的属性描述符有两种形式:数据描述符和存取描述符。
用法
1 | var obj = {}, |
proxy
使用 defineProperty 只能重定义属性的读取(get)和设置(set)行为,到了 ES6,提供了 Proxy,可以重定义更多的行为,比如 in、delete、函数调用等更多行为。
语法
1 | var proxy = new Proxy(target, handler); |
参数
proxy 对象的所有用法,都是上面这种形式,不同的只是 handler 参数的写法。其中,new Proxy()表示生成一个 Proxy 实例,target 参数表示所要拦截的目标对象,handler 参数也是一个对象,用来定制拦截行为。
用法
1 | var proxy = new Proxy( |
除了 get 和 set 之外,proxy 可以拦截多达 13 种操作,比如 has(target, propKey),可以拦截 propKey in proxy 的操作,返回一个布尔值。
1 | // 使用 has 方法隐藏某些属性,不被 in 运算符发现 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 huoyou博客!
评论