



宝塔部署egg,并使用域名访问
具体创建 egg 项目这里就不做过多叙述…请查看官网文档,本篇建立与已有 egg 仓库,宝塔的基础上。
添加站点
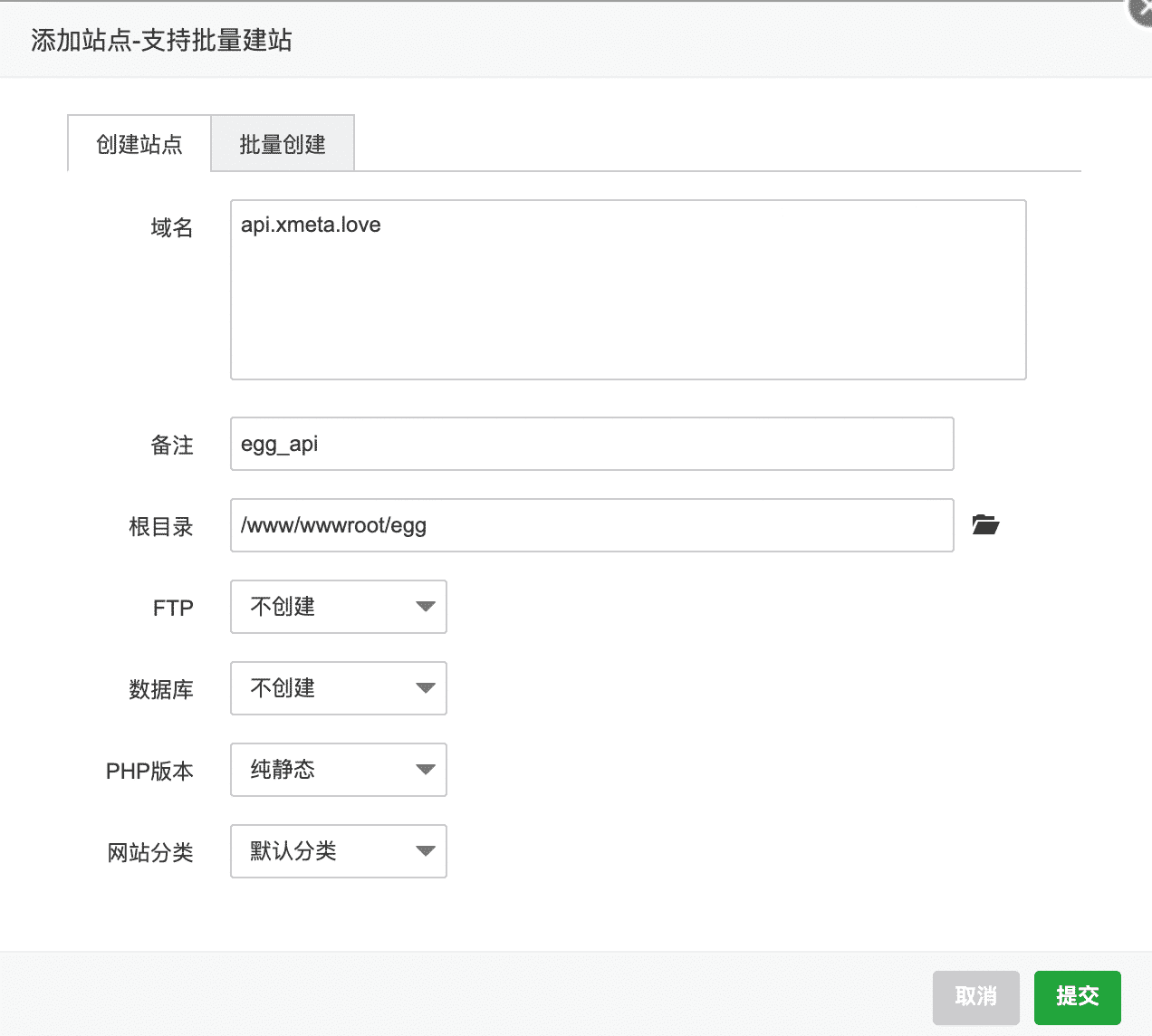
进入宝塔面板,点击添加站点
例如:我的 egg 项目目录就是 www/wwwroot/egg,域名是 api.xmeta.love
webhooks 自动部署
宝塔面板的软件商店搜索安装宝塔 webhook
打开设置,点击添加,输入名称,先随便输入脚本,点击提交
点击查看密钥,记录下密钥
打开项目仓库,例如我的是 gitee,进入仓库页面,点击管理 => 部署公钥管理 => 添加公钥,添加完成后,后面别的仓库都可以共用这个公钥,无需再次创建,直接添加该公钥即可。
查看公钥命令:
1
cat ~/.ssh/id_rsa.pub
如果电脑上没有公钥,请创建公钥,具体参考git 常用命令篇
仓库页面,点击管理 => WebHooks => 添加 webhook,输入刚才查看密钥里的 post 地址
⚠️ 注意:params 后的参数就是下面脚本里的$1,请按需修改成自己的
- 编辑脚本
1 |
|
做完这些,就可以实现提交代码,webhook 自动部署 egg 了。
设置反向代理,通过域名访问
egg 部署完之后,只能通过你的服务器 IP 访问,例如:http://114.112.112.50:7001, 但我们肯定不想调用这样的接口吧,这样太 low 了。。。
所以,我们需要设置反向代理,实现通过域名调用接口。
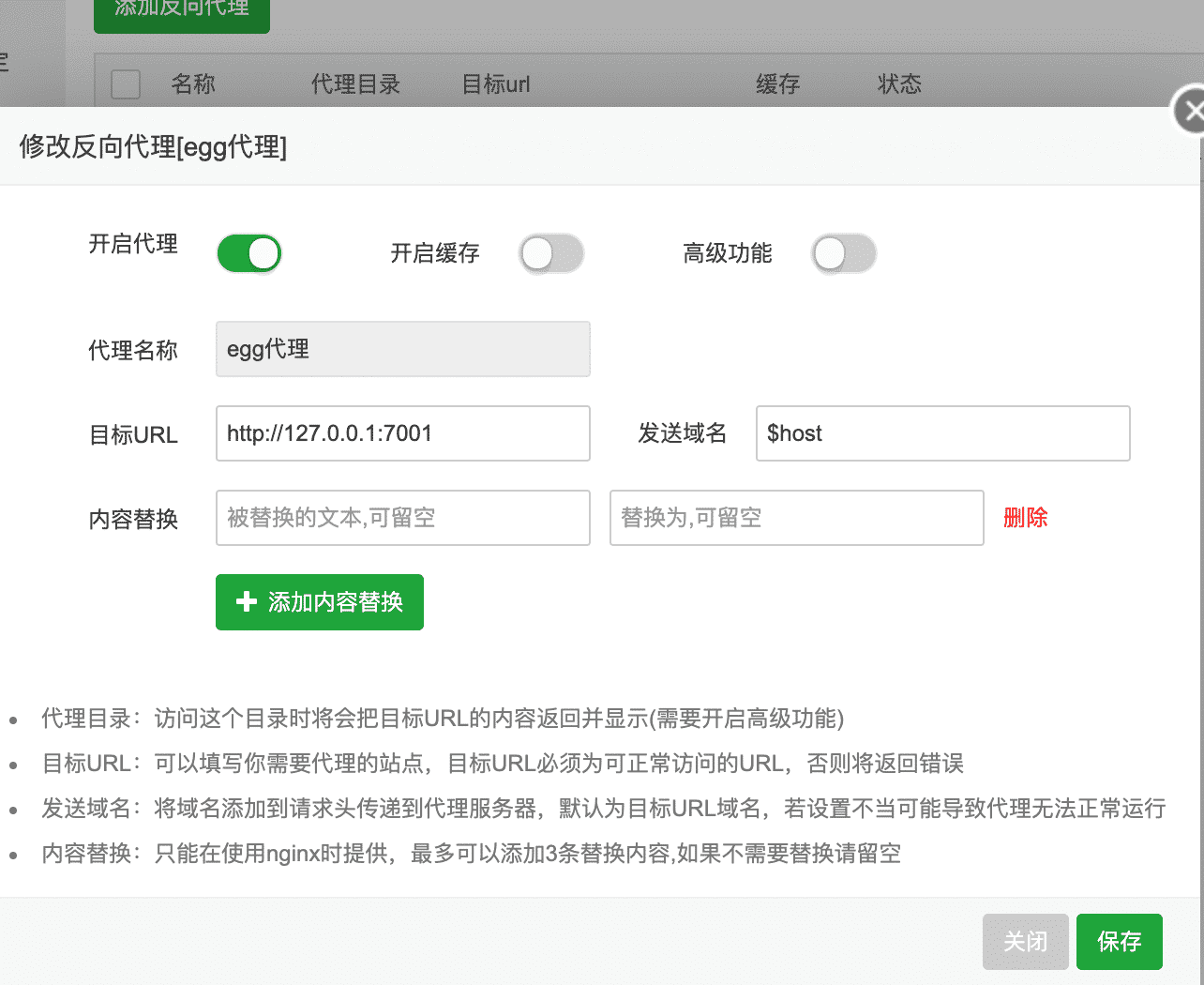
进入宝塔面板,点击 egg 站点的 设置=>反向代理=>添加反向代理
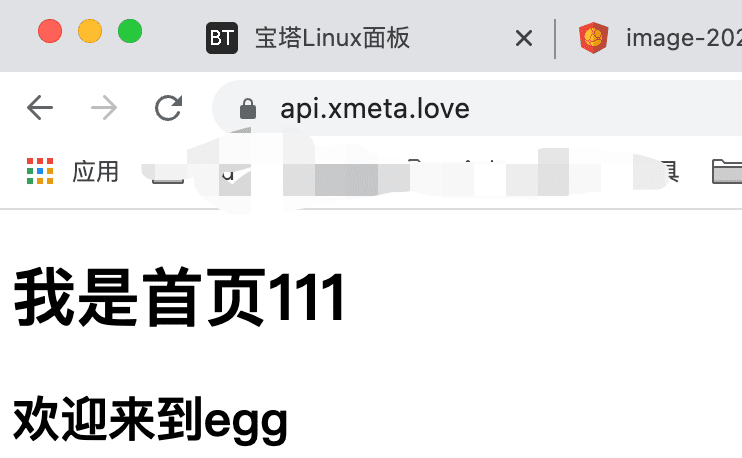
来,瞅瞅效果,输入 api.xmeta.love
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 huoyou博客!
评论